Yoga Website - Booking, Payment & Mailing
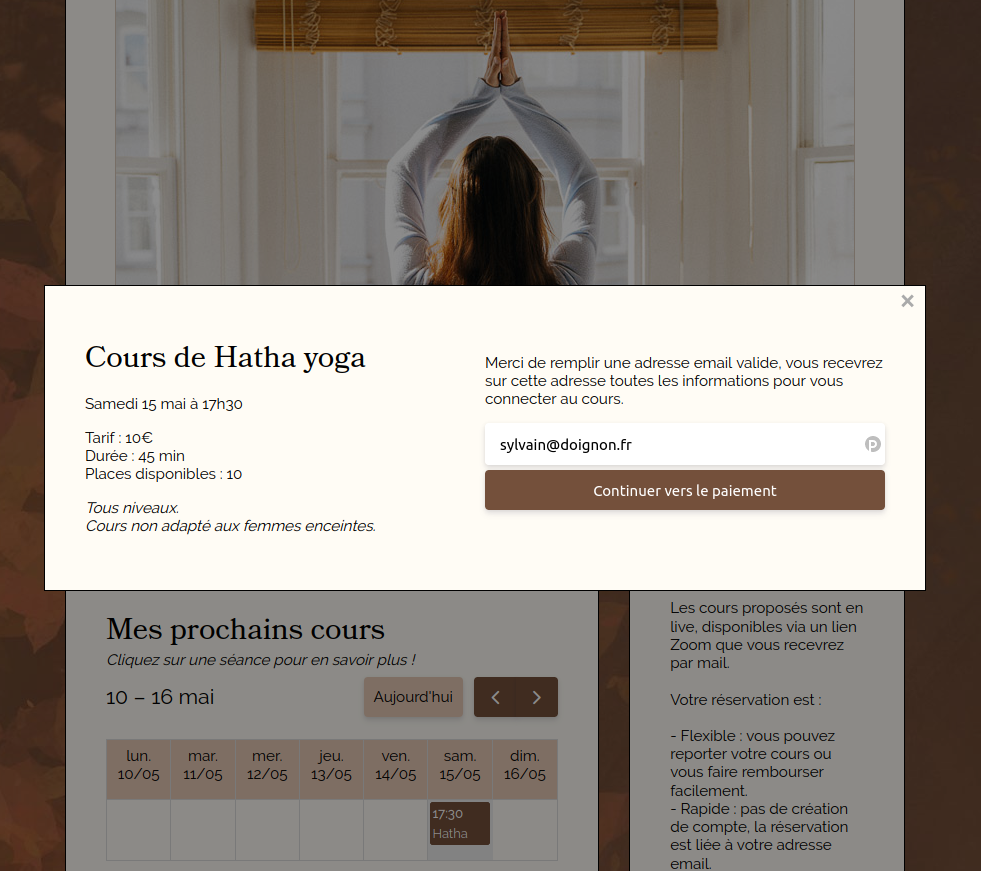
I needed to create a complete online solution to manage remote Yoga lessons.
That meant a website to welcome visitors and a way to book available lessons. A payment integration was also needed with refund, postpone and cancel options. But also a mailing solution to batch send Zoom links when a lesson was about to start and some customer insights on the platform. At last, all this needed to run cheap : it was cheap indeed, I made all this work for free.
The easy part was the website. I used Jekyll since it's available with GitHub pages, which are free to run. The website being mainly static, this was an obvious choice. The website is responsive and lightweight to maximize user conversion.
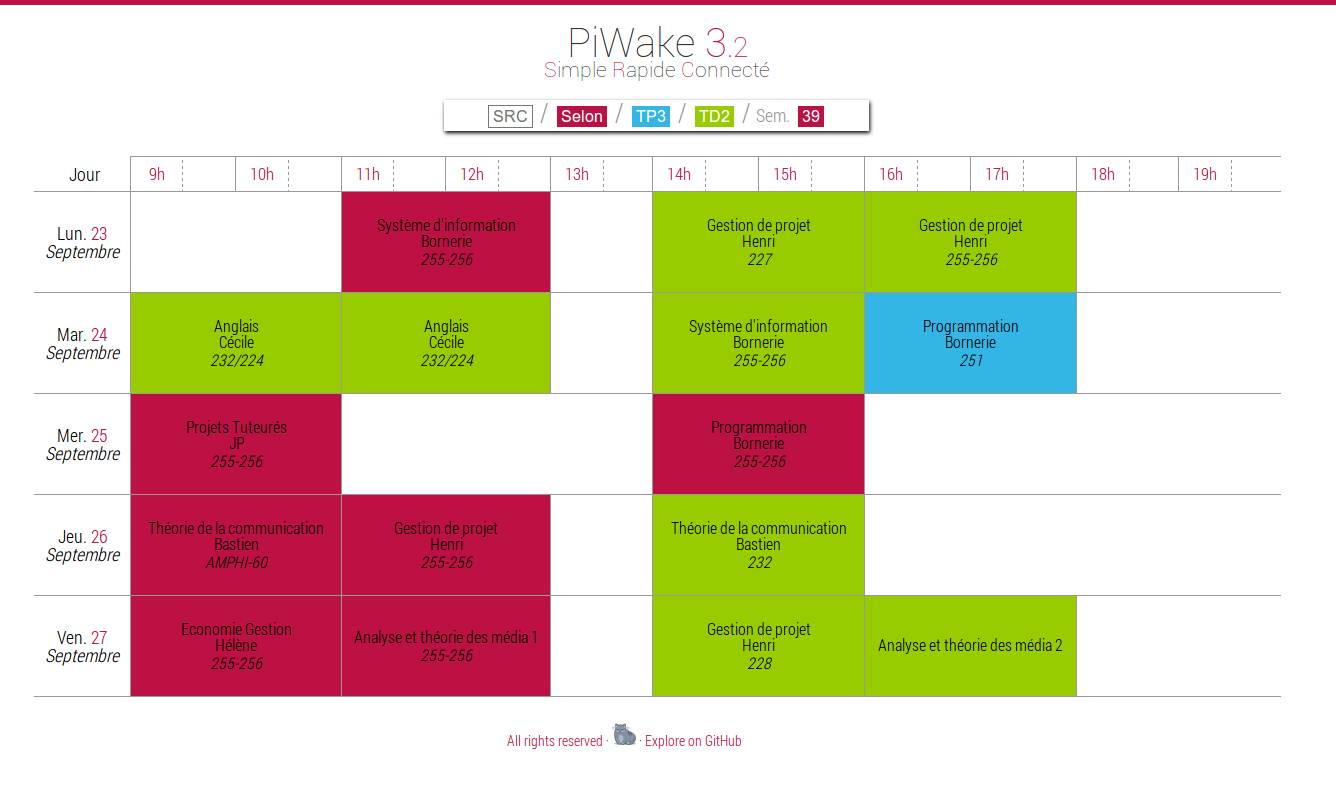
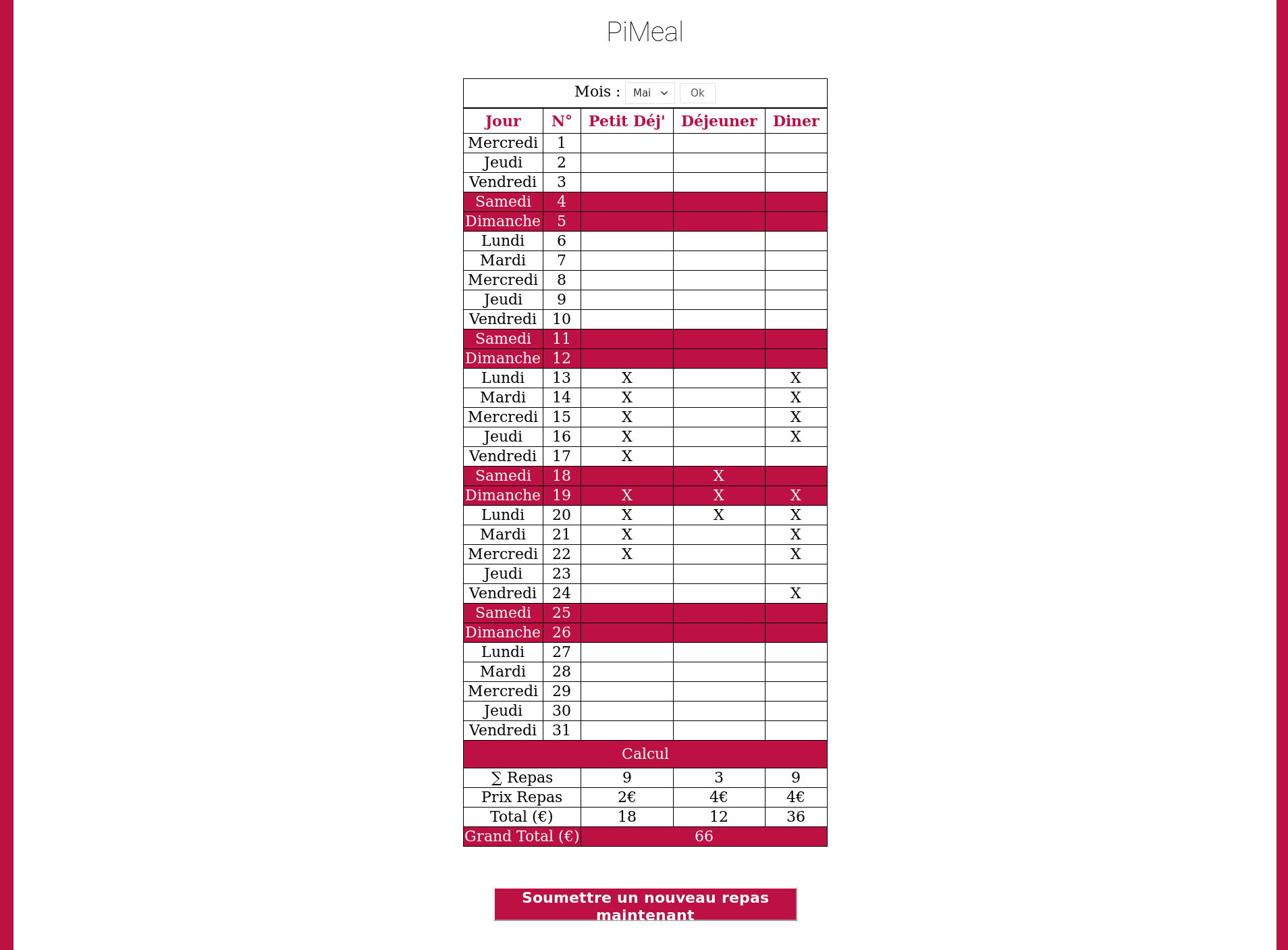
Then, I created an "admin dashboard" to create new yoga lessons. This part is not available publicly on my GitHub. Basically it's a AWS Cloudformation stack with an API Gateway, a DynamoDB database and some Python Lambdas. When connected to a well-known URL, one can create new lessons. On submission, the Zoom API is called to create a new scheduled meeting, Stripe is called to create a new product and a new entry in DynamoDB is saved. At this point, this lesson is now displayed and bookable on the website (lessons are queried via the API).
When someone book a lesson, we collect the payment via Stripe in a few clicks (the Apple Pay integration was convincing). When the system receive the Stripe confirmation callback, a transactional confirmation email is sent. In this email, this user receive his private account link which he can use to manage his lessons. He can postpone any lesson to another open booking, credit his account when cancelling one lesson (so his next booking is free or discounted) or ask for a refund. It was essential to empower the user so all those actions were available in a few clicks with no hustle.
This was a fantastic project, well used during the 2020-? stay-at-home period. So many technical bricks were necessary and exposed to real users with real money : everything needed to be optimized and polished. And thanks the power of serverless and careful pick of integrations, this stack practically runs for free. Overall one of the nicest personal project I ever did for sure.
APIPythonAWSLambdaDynamoDBCloudformationWebCSSJSZoomStripeSendinblueAmplitudeJekyll